
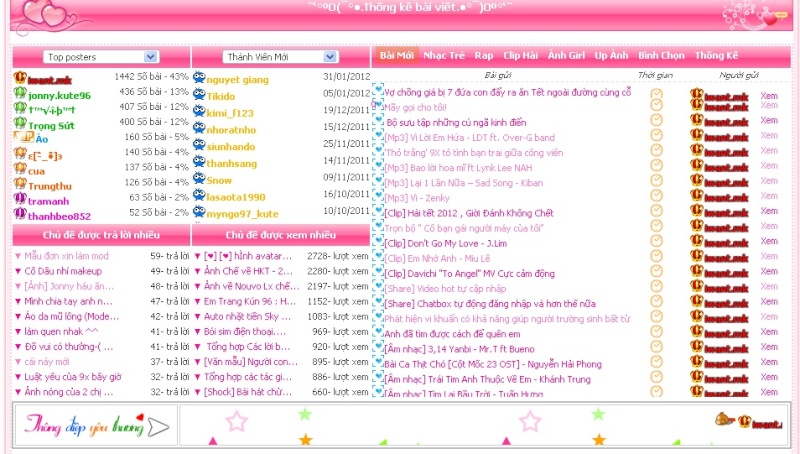
Link dowwload mod.... :d7d8d7d8:
Vào topics_list_box tìm:
- Code:
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
thay bằng:
- Code:
<div class="cx9x">
<img src="http://i48.servimg.com/u/f48/15/98/54/42/i_icon10.gif"/><font style="font-family: Tahoma; font-size: 11px"><a class="recentlink" onmouseover="showtip('Tiêu đề: <font color=yellow>{topics_list_box.row.TOPIC_TITLE}</font> <br><br>Thời gian: <font color=red>{topics_list_box.row.LAST_POST_TIME}</font><br><br><font color=red>{topics_list_box.row.REPLIES}</font> trả lời | <font color=red>{topics_list_box.row.VIEWS}</font> lượt xem');" onmouseout="hidetip();" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE} </a></div>
<div class="thoigian" style="height: 18px;"><a onmouseover="showtip('{topics_list_box.row.LAST_POST_TIME} ');" onmouseout="hidetip();"><img src=http://i40.servimg.com/u/f40/15/90/59/25/icon_c11.gif> </a></div>
tìm tiếp
- Code:
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
- Code:
<td class="row2" align="center" valign="middle"><div class="traloi" style="height: 18px;"><span class="postdetails">{topics_list_box.row.REPLIES}</span></div></td>
<td class="row3" align="center" valign="middle"><div class="tacgia"><span class="name"><strong><span onmouseover="showtip('Xem thông tin thành viên này!');" onmouseout="hidetip();">{topics_list_box.row.TOPIC_AUTHOR}</span></div></strong></span></td>
<td class="row2" align="center" valign="middle"><div class="luotxem" style="height: 18px;"><span class="postdetails">{topics_list_box.row.VIEWS}</span></div></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br /><div class="tabmoi2"><span onmouseover="showtip('Xem thông tin thành viên này!');" onmouseout="hidetip();">{topics_list_box.row.LAST_POST_AUTHOR}</span> </div></span></td>
- Code:
<!-- BEGIN memberrow -->
...Đến...
<!-- END memberrow -->
- Code:
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td>
<td class="{memberrow.ROW_CLASS}" align="center"><div class="blog_comment-avatar"><span class="avatarmember"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></span></div></td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><span class="gensmall"><div class="thanhvienmoi" style="height: 20px;width: 125px;"><a class="gen" onmouseover="showtip('Ngày gia nhập: <font color=red>{memberrow.JOINED}</font><br>Số bài viết: <font color=#eeff00>{memberrow.POSTS} bài viết</font><br>Lần truy cập cuối: <font color=#00ffbf>{memberrow.LASTVISIT}</font><br>Status: <font color=#00eeff>{memberrow.INTERESTS}</font>');" onmouseout="hidetip();" href="{memberrow.U_VIEWPROFILE}"><font style="font-family: Tahoma; font-size: 11px">{memberrow.USERNAME}</font></a></div></span></span></td>
<!-- BEGIN switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><div class="nhom" style="height: 20px;width: 116px;"><font style="font-family: Tahoma; font-size: 11px">{memberrow.GROUPS}</font></div></span></td>
<!-- END switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen"><div class="stt">{memberrow.INTERESTS}</div></span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall"><div class="ngaythamgia" style="height: 20px;width: 57px;" align="right"><font style="font-family: Tahoma; font-size: 11px">{memberrow.JOINED}</font></div></span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->

cho vao footer
- Code:
<script>$("a.lengtht").each(function(){
if ($(this).text().length > 24) {$(this).text($(this).text().substr(0, 19));$(this).append('...');
}
});$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
<script>$("a.recentlink").each(function(){
if ($(this).text().length > 65) {$(this).text($(this).text().substr(0, 62));$(this).append('...');
}
});</script>
- Code:
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
- Code:
<table align="center" border="0" cellpadding="6" cellspacing="0" width="930">
<tr>
<td>
<table class="tborder" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td><table cellspacing="0" cellpadding="0" border="0" width="100%" align="center">
<thead>
<tr>
<td><table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr><td valign="top" style="height: 100%;"><table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr><td valign="top" style="height: 100%;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR} <!-- END giefmod_index1 -->
</td>
</tr>
</table>








 Trang Chính
Trang Chính Tìm kiếm
Tìm kiếm Latest images
Latest images Đăng ký
Đăng ký Đăng Nhập
Đăng Nhập

